WordPressのアナリティクス設定
ホームページを作って、その後はページを増やしていけば良いというものではありません。
アクセス解析で訪問者数や滞在時間、直帰率などの様々なデータを取得して、それを基にサイトを改善・拡大していく必要があります。
そうすることで、より多くの人に見てもらえるウェブサイトになるのです。
そこで、おすすめなのがGoogle Analytics(グーグル アナリティクス)で、高機能アクセス解析ツールにもかかわらず無料で利用することができます。
このGoogle AnalyticsをWordPressに設置する場合は、アクセス解析用のコードを次の方法でソースコードに埋め込む必要があります。
- phpファイルに直接コードを埋め込む
- プラグインを使用する
- テーマの機能として組み込む
「1は初心者の方には難しく、2はプラグインの使用し過ぎで重くならないように避けたい」との理由で、3のアナリティクスコード挿入機能をご用意しました。
Google Analyticsを設置するときは、ぜひご利用ください。
(1)Google Analyticsコードの用意
グーグル アナリティクスを使用したことがない方は、登録しておいてください。
本当は画像を交えて説明したいのですが、グーグルAdSenseがキャプチャー画像の利用を禁止しているので、言葉のみでの説明となります。
まずは、『グーグル アナリティクス』にログインし、上部メニューの『アナリティクス設定』をクリックします。
左にある『アカウント』のプルダウンメニューから『新しいアカウントを作成する』を選択し、移動先のページで『ウェブサイトの名前』や『ウェブサイトのURL』などの情報を入力して、青い『トラッキングIDを取得ボタン』をクリックしてください。
必要な情報はG-から始まる『Tracking ID』です。
以前のトラッキングIDは「UA-」から始まるものでしたが、今後はGA4(Googleアナリティクス4)という「G-」から始まるより高度なアクセス解析ができるコードになるので、気を付けてください。
GA4のトラッキングIDは、アナリティクスで新たにGA4用のプロパティを作成した後、画面左下の「管理」をクリック、「プロパティ欄」の「データ ストリーム」をクリック、表示されたサイトの「データ ストリーム」をクリック、「測定 ID」に表示、で確認できます。
(2)カスタマイズ

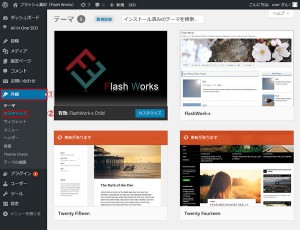
ワードプレスの左サイドバーから『外観 » カスタマイズ』と進みます。
(3)カスタマイズ画面

左側にあるメニューから設定したい項目を選び、右側でその状態を確認できます。
(4)トラッキングIDの入力

『グーグル アナリティクス』をクリックし、G-から始まるトラッキングIDを入力して、青い『保存して公開ボタン』をクリックしてください。
あとは数日様子を見て、アクセス解析が機能していれば完了です。
関連記事
ワードプレスのテーマを制作するにあたり、ウェブサイトを作ったことがある方から初めて作る方まで、どなたにもご利用いただける仕様にすることを決め...
WordPressテーマ『FlashWork-s』は、初心者の方にも無理なくご利用いただけるように、あらかじめ装飾用のcssを設定してありま...
エックスサーバーの最安値プランは月額1,000円なので、個人向けとしては少し高いですが、『高速・多機能・高安定性』を追求した評判の良いレ...
ワードプレス(WordPress)は、オープンソースのブログソフトウェアのため無料で利用することができます。 しかも、無料・有料のテーマが...
ワードプレスは『文字コード:UTF-8N』、『改行コード:LF』が基本です。 ウェブサイト制作に特化した『ドリームウィーバー(Dreamwe...






