WordPressヘッダー画像の設定
多くのホームページは、ヘッダー画像やキービジュアルと呼ばれる大きな画像がページ上部に配置されたデザインになっています。
そして、ワードプレスもこのデザインを基本としており、カスタマイザーで画像を変更したり、非表示にすることが可能です。
もちろん、WordPressテーマ『FlashWork-s』にもこの機能は付いているので、ぜひご利用ください。
ヘッダー画像は、閲覧者がページを見た時に最初に目にする情報であり、その一瞬でサイトの信用度や価値を判断する重要な要素なので、サイト内容に合った画像を使いましょう。
初期画像として設定している画像には、私が撮影した桜の写真を使っています。
なお、当テーマのヘッダー画像は『パソコン画面』の画像サイズを基準としており、『タブレット・スマホ・携帯画面』はその画像をウィンドウサイズに合わせて縮小しているので、920 X 200pxの画像をひとつ用意すれば事足ります。
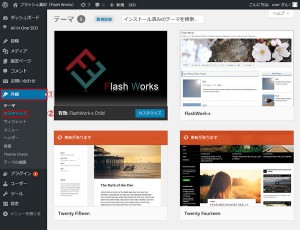
(1)カスタマイズ
ワードプレスの左サイドバーから『外観 » カスタマイズ』と進みます。
(2)カスタマイズ画面
左側にあるメニューから設定したい項目を選び、右側でその状態を確認できます。
(3)ヘッダー画像
左メニューから『ヘッダー画像』をクリックしてください。
(1)でヘッダー画像の表示・非表示を決定できます。
(2)で自作のヘッダー画像を登録できます。
(3)は複数の画像を登録した場合に、ページを読み込むたびにランダムで画像を入れ替えるボタンです。
右側で実際の表示を確認できるので、問題なければ青い『保存して公開ボタン』をクリックします。
ヘッダー画像のサイズを変更する方法
当テーマのヘッダー画像サイズは横920 X 縦200pxですが、中にはサイズを変更したいという方もいると思うので、その方法について説明いたします。
まずは、『functions.php』をコピーしてバックアップを取っておいてください。
『functions.php』は、少しミスしただけでもプログラムが機能しなかったり、表示されなくなる可能性があるファイルであり、元に戻せなくなると困るので、バックアップは徹底して行いましょう。
メモ帳でcssファイルやphpファイルを開いて変更してはいけません。エラーの原因となります。PHPやCSSに最適のテキストエディタを参考にしてください。
変更するのは、58行目の『//custom header』です。
//custom header
$custom_header = array(
'default-image' => get_template_directory_uri().'/images/header-img.png',
'width' => 920,
'height' => 200,
'flex-width' => false,
'flex-height' => true,
'header-text' => false,
'uploads' => true,
);
add_theme_support('custom-header', $custom_header);
| default-image | 初期ヘッダー画像へのパス |
|---|---|
| width | ヘッダー画像の横幅 |
| height | ヘッダー画像の縦幅 |
| flex-width | 横幅のフレキシブル対応 |
| flex-height | 縦幅のフレキシブル対応 |
| header-text | ヘッダー画像にテキストを重ねるか否か |
| uploads | ファイルのアップロードの許可 |
WordPressのカスタムヘッダーは上記以外も設定できますが、当テーマではこの通りになっています。
画像サイズを変更するときは、この『縦幅であるheightの200』をピクセル単位でご希望のサイズに変更してください。
横幅のwidthを変更するとページデザインが崩れるので、cssを調整できる人以外は変更してはいけません。
変更・保存したら、FFFTPで『functions.php』をアップロードします。
ただし、この状態でサイトを確認しても元の画像サイズで表示されるので、新たに用意した画像をアップロードして確認してください。
関連記事
ワードプレス(WordPress)は、オープンソースのブログソフトウェアのため無料で利用することができます。 しかも、無料・有料のテーマが...
エックスサーバーとドメインを用意しただけでは利用できず、これらを結び付ける作業が必要となります。 この作業はエックスサーバー側とドメイ...
ワードプレスのテーマを制作するにあたり、ウェブサイトを作ったことがある方から初めて作る方まで、どなたにもご利用いただける仕様にすることを決め...
ワードプレスはサイト訪問者のリクエストがあった時に、ページを構成するそれぞれのパーツを組み合わせ、さらにデータベースから取り出したテキストを...
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...