WordPressテーマの色変更
ワードプレスのテーマを制作するにあたり、ウェブサイトを作ったことがある方から初めて作る方まで、どなたにもご利用いただける仕様にすることを決めました。
当然、初心者の方はほとんど知識がありませんし、ファイルを直接触ることなく、WordPressの管理画面だけで思った通りのデザインにしたいと思うはずです。
そこで、WordPressテーマ『FlashWork-s』は、各パーツの色をカスタマイザーで簡単に変更できるように設計してあります。
この機能によって、ウェブ制作のスキルがなくても簡単にカラーを変えられるので、ぜひご活用ください。
カスタマイズ
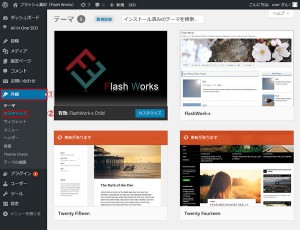
ワードプレスの左サイドバーから『外観 » カスタマイズ』と進みます。
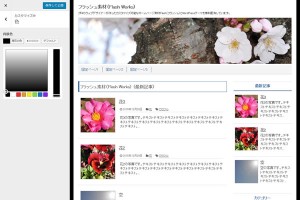
カスタマイズ画面
左側にあるメニューから設定したい項目を選び、右側でその状態を確認できます。
背景色の変更
左メニューの『色』をクリックし、カラーピッカーでご希望の色を選択します。
青い『保存して公開ボタン』をクリックしないと確定されませんので注意してください。
ちなみに、黒にした場合は上の画像のようになります。
各パーツの色変更
左メニューの『カスタムカラー』をクリックし、カラーピッカーでご希望の色を選択します。
カスタマイザーで色変更できるパーツは次のとおりです。
| ベースカラー | ・ページトップへ戻るボタン ・ページ送り(現在のページとマウスオーバー) ・タグクラウド ・検索ボタンと検索フォーム |
|---|---|
| テキストリンク:通常時 | ※最新記事・関連記事・サイドバーなどのリンクには適用されません |
| テキストリンク:オーバー時 | ※すべてのテキストリンクに適用されます |
| 見出しH2のカラー | コンテンツ部分の最上部 |
| 見出しH3のカラー | コンテンツ部分で使用 |
| 見出しH4(サイドバー)のカラー | サイドバー部分の見出し |
| 見出しH5(フッター)のカラー | フッター部分の見出し |
| モバイル用グローバルナビのカラー | モバイル画面時のプルダウンメニュー ※オープン時のテキストとその下のラインの色 |
| パソコン用グローバルナビの入れ子(背景色) | パソコン画面時のプルダウンメニュー |
| コメントフォームの見出しカラー | 見出しとその下のラインの色 |
| コメントフォームのボタンカラー | 『コメントを送信するボタン』の色 |
カラーを変えるだけで全く違うイメージのサイトになるので、いろんな色で試してみてください。
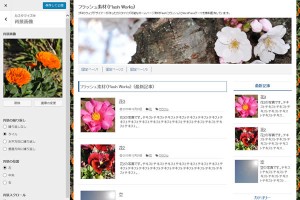
背景画像の適用
背景部分は画像を使用することも可能です。
左メニューの『背景画像』をクリックし、画像を選択すると、『背景の繰り返し』、『背景の位置』、『背景スクロール』の設定ができるようになります。
関連記事
htmlサイトでメニューを作ろうとした場合、テキストを入れて、それにリンクを張ってと、面倒な作業が必要となります。 もしも修正が必要となっ...
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...
レンタルサーバーを借りる時にドメインも取得しましょう。 ドメインとはhttp://www~で表示されるインターネット上の住所みたいなもので...
エックスサーバー エックスサーバー サーバー稼働率99.99パーセント以上の安定感 複数サイト運営でも快適 独自SSLを無料で利用...
ワードプレスはサイト訪問者のリクエストがあった時に、ページを構成するそれぞれのパーツを組み合わせ、さらにデータベースから取り出したテキストを...