WordPressサイドバーの設定方法
初めてホームページを作る方にも簡単にサイドバーの位置を変えられるように、カスタマイザーで設定できるようにしました。
『style.css』を開き、コンテンツ部分とサイドバー部分の『left・right』を入れ替えるだけなので、WEBの知識がある方には簡単作業ですが、そうでない方には難しい作業だと思い、あらかじめ簡単に設定できるようにした次第です。
更に、アイキャッチ画像付きの最新記事も表示・非表示の設定ができ、誰でも簡単に扱えるようになっています。
以下の説明を参考に、自分の希望に合ったデザインに仕上げてください。
カスタマイズ
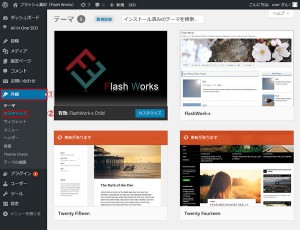
ワードプレスの左サイドバーから『外観 » カスタマイズ』と進みます。
カスタマイズ画面
左側にあるメニューから設定したい項目を選び、右側でその状態を確認できます。
サイドバーの位置変更
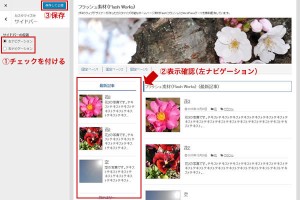
左メニューの『サイドバー』をクリックし、『左ナビゲーション・右ナビゲーション』から希望する方にチェックを入れます。
右側で実際の表示を見られるので、確認しながらサイトデザインに合った方をお選びください。
最後に、青い『保存して公開ボタン』をクリックして、変更を確定します。
『タブレット・スマホ・携帯画面』の時は、サイドバーの設定は関係なく、『ヘッダー » コンテンツ » サイドバー » フッター』の順に表示されます。
サイドバーの最新記事
左メニューの『サイドバーの最新記事』をクリックし、『表示・非表示・トップページのみ非表示』から希望する設定にチェックを入れてください。
トップページをカスタマイズしない場合、コンテンツ部分とサイドバー部分で最新記事が重複してしまうため、『トップページのみ非表示』にすることができるようになっています。
その下にある『最新記事の表示件数(半角数字で入力)』は、サイドバー部分の最新記事数だけに適用されるので注意が必要です。
なお、トップページのコンテンツ部分の『最新記事』は、『設定 » 表示設定 » 1ページに表示する最大投稿数』で設定するようになっています。
関連記事
『ワードプレス』はウェブサイトを動かすシステムであり、実際に表示されるデザインは『テーマ』と呼ばれるテンプレートで成り立っています。 つま...
ワードプレスをインストールしたら行うべき設定方法について説明いたします。 あくまでも一般的な設定の仕方であって、必ずこうしなければならない...
ワードプレスのコンテンツ部分は、基本的に『見出しと本文』で組み立てます。 そして、htmlで用意されているhタグ(見出し)は6種類、...
多くのホームページは、ヘッダー画像やキービジュアルと呼ばれる大きな画像がページ上部に配置されたデザインになっています。 そして、ワードプレ...
ワードプレスには『アイキャッチ画像』という機能が付いており、テキストだけのリンクと比べ、閲覧者の興味を引き付けてクリックされやすいという特長...