WordPressの子テーマ
ワードプレスは自分の好みの『テーマ』をインストールして有効化するだけで思い通りのサイトを制作できますが、カスタマイズして自分だけのオリジナルデザインに仕上げていく方が多いでしょう。
この時、直接、テーマのcssファイルに書き込むと、テーマがバージョンアップされた時に変更できなくなってしまいます。
その不都合を避けることができるのが『子テーマ』で、『テーマ』本体に手を加えることなくサイトをカスタマイズできるのです。
したがって、どんなテーマを利用するにせよ、必ず子テーマを利用するように心掛けましょう。
最初に子テーマを用意して、あとはこのフォルダ内でファイルを改造していくだけなので簡単です。
(1)子テーマの準備
子テーマを用意してください。
次のボタンを押すと当サイトの子テーマをダウンロードできます。
自分で用意するときは、『テーマ名-child』などのわかりやすい名前でフォルダを作り、その中にstyle.cssやfunctions.phpを入れます。
保存形式は、『文字コード:UTF-8N』、『改行コード:LF』にしてください。
(2)flashwork-s-child.zipの内容
『flashwork-s-child.zip』を解凍すると、『functions.php』、『screenshot.png』、『style.css』という3つのファイルが入っています。
『functions.php』は機能に関する設定をするファイルです。
『screenshot.png』はテーマの画面に表示される画像で、黒背景にFlash Worksの文字とロゴというデザインになっています。
『style.css』はスタイルシートです。
『page.php』や『single.php』など、この中に含まれていないphpファイルをカスタマイズしたいときは、テーマフォルダからコピーし、『flashwork-s-childフォルダ』に入れてください。
(3)子テーマのインストール
WordPressテーマのインストール方法で説明しているように、ワードプレスの管理画面でzipファイルを読み込むことができます。
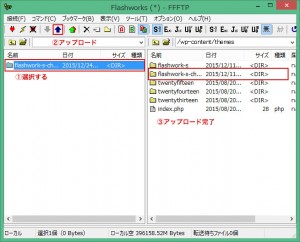
しかし、今後のことも考えて変更したファイルだけをアップロードできるようにした方が便利なので、FFFTPのインストール・設定方法とFFFTPの使い方を参考に、FFFTPを使えるようにしてください。
そして、FFFTPでサーバーにアクセスして『/wp-content/themes』へ移動し、『flashwork-s-childフォルダ』をアップロードします。
テーマの有効化
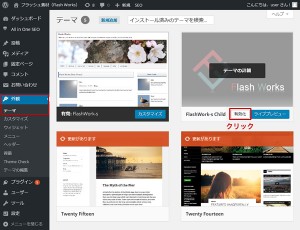
ワードプレスにログインし、左サイドバーの『外観 » テーマ』をクリックします。
今現在、桜の花の画像がキービジュアルである『FlashWork-s』のテーマが左上に表示され『有効』になっているはずなので、それを子テーマである黒背景にロゴとFlash Worksでデザインされたスクリーンショットに変更してください。
画像にマウスを重ねると、下に『有効化ボタン』が表示されるのでクリックするだけです。
サイトの確認
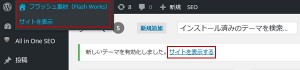
ページ上部に、『サイトを表示する』というテキストリンクが表示されているはずなのでクリックします。
また、メニューバーの一番左にある『家のマーク』からでもトップページを表示できます。
サイトを見ると、テーマ本体と変わっていないと思われるかもしれませんが、これは空の子テーマをアップしただけなので当然です。
子テーマを有効化して、親テーマと同じデザインで表示されたら、子テーマのアップロードは成功となります。
(3)style.cssの説明
『style.css』をDreamweaverやテキストエディタで開くと、先頭部分にコメントタグで囲われたテーマ情報が書き込まれています。
この部分で『テーマ』と『この子テーマ』が関連付けられており、必要以上に変更すると子テーマが反映されなくなるので気を付けましょう。
メモ帳でcssファイルやphpファイルを開いて変更してはいけません。エラーの原因となります。PHPやCSSに最適のテキストエディタを参考にしてください。
(4)オリジナルのスタイルを加える方法
/* *******************************************************
PC css start
******************************************************* */
@media screen and (min-width: 960px){
/* パソコン画面のスタイル */
}
/* *******************************************************
PC css end
******************************************************* */
/* *******************************************************
Mobile css start
******************************************************* */
@media screen and (max-width: 959px){
/* タブレット・スマホ・携帯画面のスタイル */
}
/* *******************************************************
Mobile css end
******************************************************* */
/* *******************************************************
Common css start
******************************************************* */
/* 共通のスタイル */
/* *******************************************************
Common css end
******************************************************* */
オリジナルのスタイルは子テーマのstyle.cssファイルに書き込みます。
『FlashWork-s』はレスポンシブデザインになっており、上から『パソコン画面のスタイル » タブレット・スマホ・携帯画面のスタイル » 共通のスタイル』の順になっています。
パソコンとスマホの表示が違うなら同じスタイル名でそれぞれ違う設定をし、すべて同じスタイルなら共通のスタイル書き込んでください。
なお、共通のスタイル以外は、{ }(カッコ)の間に書く必要があります。
変更したファイルのアップロード
変更したファイルは(1)と同様に、FFFTPでアップロードしてください。
この時は、変更したファイルだけでいいです。
例えば、新しいスタイルを加えたなら、サーバー側の『flashwork-s-childフォルダ』に『style.css』だけをアップロードします。
子テーマの注意点
ここまで子テーマについて説明してきましたが、気を付けなければならない重要なことがあります。
それは、『style.css』や『phpファイル』は子テーマで上書きされますが、『functions.php』は上書きされないということです。
例えば、『親テーマでpタグのフォントサイズを16ピクセル』、『子テーマで14ピクセル』にした場合、実際の表示は子テーマのスタイルが反映されて14ピクセルになります。
つまり、子テーマ内の『style.css』や『phpファイル』が優先されるのです。
しかし、子テーマ内の『functions.php』は機能を追加するために存在し、上書きはされません。
したがって、テーマに備わっている機能を変更するには、親テーマ内の『functions.php』を変更する必要があります。
関連記事
ワードプレスの『投稿』がブログのページを作れる一方、『固定ページ』はウェブサイトのページを作れます。 最初はこの2つのページの使い分けがよ...
ワードプレスをインストールしたら行うべき設定方法について説明いたします。 あくまでも一般的な設定の仕方であって、必ずこうしなければならない...
エックスサーバー エックスサーバー サーバー稼働率99.99パーセント以上の安定感 複数サイト運営でも快適 独自SSLを無料で利用...
ワードプレス(WordPress)は、オープンソースのブログソフトウェアのため無料で利用することができます。 しかも、無料・有料のテーマが...
ワードプレスのテーマを制作するにあたり、ウェブサイトを作ったことがある方から初めて作る方まで、どなたにもご利用いただける仕様にすることを決め...