WordPressのウィジェット追加
ワードプレスにはウィジェット(Widget)という便利な機能があり、『最近の投稿』や『カテゴリーのリンク』、『カレンダー』などをドラッグアンドドロップで簡単に設置できます。
WordPressのメニューで説明しているカスタムメニューもこの機能を利用しており、1回の作業ですべてのページに適用できるのでとても便利です。
このウィジェット機能を使いこなすことによって、見栄えが良く、使いやすいサイトにすることができるので、ぜひ、使い方を覚えてください。
ウィジェット
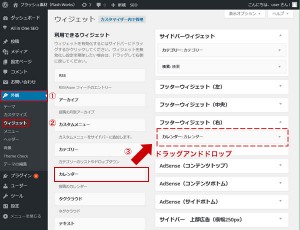
ワードプレスの左サイドバーから『外観 » ウィジェット』と進みます。
表示されたページの左側がウィジェット、右側がウィジェットエリアです。
RSS、アーカイブ、カスタムメニュー、カテゴリー、カレンダー、タグクラウド、テキスト、メタ情報、固定ページ、最近のコメント、最近の投稿、検索があります。
ウィジェットを追加するときは、ウィジェットエリアにドラッグアンドドロップするか、選択してから青い『ウィジェットを追加ボタン』をクリックしてください。
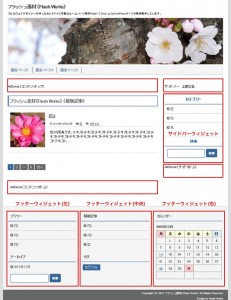
サイトを確認すると、フッター部分の右エリアにカレンダーが表示されます。
フッター部分は『左・中央・右』の3つのエリアに分割されており、左寄せされます。したがって、例えば、中央エリアにだけウィジェットを設置した場合、左エリアとして表示されます。また、全エリアにウィジェットをセットしなかった場合は、フッターエリア自体が表示されません。
ウィジェットエリアの説明
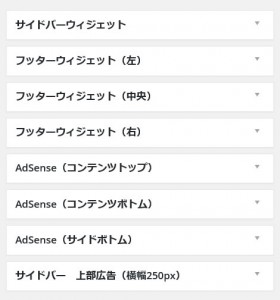
ウィジェットを設置できるスペースのことをウィジェットエリアと言い、各テーマ制作者によって組み込まれています。
当サイトで配布しているWordPressテーマ『FlashWork-s』のウィジェットエリアは8ヶ所です。
実際にサイトで確認すると、このような配置となります。
タブレット・スマホ・携帯画面表示はすべて縦に並ぶので問題ありませんが、パソコン画面表示の場合はそれぞれのエリアの長さを考慮し、ウィジェットをバランスよく配置してください。
ウィジェットエリアのAdSense(コンテンツトップ・コンテンツボトム・サイドボトム)にはウィジェット用のスタイルを設定していないので、ウィジェットを利用できません。もし、このエリアでウィジェットを使いたい場合は、各自でcssを設定してください。
関連記事
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...
ムームードメインを利用するときのサーバー設定方法について説明いたします。 難しいことはないので、以下を参考に手順通りに進めてください。...
レンタルサーバーを借りる時にドメインも取得しましょう。 ドメインとはhttp://www~で表示されるインターネット上の住所みたいなもので...
エックスサーバーとドメインを用意しただけでは利用できず、これらを結び付ける作業が必要となります。 この作業はエックスサーバー側とドメイ...
WordPressテーマ『FlashWork-s』は、商用サイト、アフィリエイトサイト、趣味サイト、日記サイトなど、さまざまな分野のサイトを...