WordPressのhtml表示
ワードプレスはサイト訪問者のリクエストがあった時に、ページを構成するそれぞれのパーツを組み合わせ、さらにデータベースから取り出したテキストを流し込んで表示しています。
したがって、WordPressは動的ページに該当し、ファイルは出力されません。
その証拠に、FFFTPでサーバー内を探してもファイルどころかカテゴリに該当するフォルダさえ存在しませんし、ブラウザでURLを見てもhtmlやhtmといった拡張子が付いていないことをご確認いただけるはずです。
しかし、当サイトのURLを見てください。
このページは、https://www.flashwork-s.com/wordpress/w-static-page.htmlというようにhtmlで出力されていますよね。
このように、WordPressでもhtmlで表示できるのです。
WordPressでhtml表示する理由
以前は、静的ページに比べ動的ページはSEOに弱いとされていましたが、今はその差はなく、それどころかWordPressのSEO効果をグーグルも認めています。
また、ワードプレスをhtml表示したといっても静的ページが出力されるわけではなく、ただ動的ページをhtmlを付けたURLで見せているだけで、SEO対策としては全く意味がありません。
では、「なぜ、Flash Worksはhtmlを付けているのか?」と思われるでしょうね。
その理由は、当サイトは2015年12月末日の執筆時点において、すでにhtmlサイトとして8年半の運営実績があり、ページを移動することでインデックスや被リンクをなくして検索エンジンの評価を下げたくなかったからです。
そのため、当サイトはhtml表示しています。
いくつかのhtmlサイトをWordPressサイトにした経験がある私の見解として、すべてのページを全く同じURLにすることはほぼ不可能とは思いますが、できるだけSEOへの影響を抑えてワードプレスに移行したいという方は、ぜひこのhtml表示を利用してください。
投稿をhtml表示する方法
『投稿』をhtml表示する場合は、パーマリンクを変更します。
WordPressの設定を参考に、ワードプレスの左サイドバーから『設定 » パーマリンク設定』と進んでください。
『カスタム構造』の最後に.htmlを付けて、『/%category%/%postname%.html』の形にします。
/%category%/%postname%.html
もちろん、その前の部分については各自の設定で構いません。
変更を保存後、投稿でページを作ると自動で.htmlが付くはずです。
固定ページをhtml表示する方法
ワードプレスの左サイドバーから『プラグイン » 新規追加』と進みます。
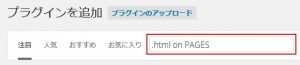
テキストフォームに『.html on PAGES』と入力し、Enterキーを押します。
左上に表示される.html on PAGESの『今すぐインストールボタン』をクリックし、インストール完了後に有効化してください。
このプラグインは設定の必要はなく、有効化するだけで固定ページをhtml出力してくれます。
試しに、固定ページで記事を書いてみてください。
パーマリンクの最後に.htmlが表示されたら、WordPressのhtml表示作業は完了です。
関連記事
ワードプレスにはSEO対策のために、『All in One SEO Pack』というプラグインが用意されています。 基本的に英語のプラグイ...
エックスサーバー エックスサーバー サーバー稼働率99.99パーセント以上の安定感 複数サイト運営でも快適 独自SSLを無料で利用...
初めてホームページを作る方にも簡単にサイドバーの位置を変えられるように、カスタマイザーで設定できるようにしました。 『style.css』...
ワードプレスは『文字コード:UTF-8N』、『改行コード:LF』が基本です。 ウェブサイト制作に特化した『ドリームウィーバー(Dreamwe...
エックスサーバーの最安値プランは月額1,000円なので、個人向けとしては少し高いですが、『高速・多機能・高安定性』を追求した評判の良いレ...