WordPressのアイキャッチ画像
ワードプレスには『アイキャッチ画像』という機能が付いており、テキストだけのリンクと比べ、閲覧者の興味を引き付けてクリックされやすいという特長があります。
ひとつの記事に対して1画像登録できるので、ぜひ利用しましょう。
当テーマで利用する『アイキャッチ画像』のサイズは150 X 150pxで、部分的に100 X 100pxに縮小して表示しています。
『タブレット・スマホ・携帯画面』は、画面サイズを考慮してすべて100 X 100pxでの表示です。
そのため、150 X 150pxよりも小さい画像を指定した場合はサイズが小さくなってしまいますし、150 X 150pxよりも大きい画像を指定した場合はトリミングされて思ったようなデザインにならない問題が生じますので、アイキャッチ画像に使用する画像サイズは150 X 150pxにしてください。
アイキャッチ画像の登録方法
まずは、150 X 150pxのサイズの画像を用意します。
『投稿』または『固定ページ』の右下に『アイキャッチ画像 » アイキャッチ画像を設定』があるのでクリックします。
『アイキャッチ画像』が表示されていない場合は、上部にある『表示オプション』で設定してください。
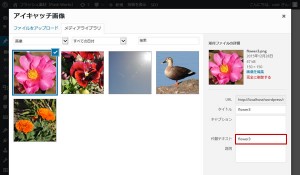
開いた画面に画像をドラッグアンドドロップし、右側にある『代替テキスト』に画像に関係する単語を入力して、青い『アイキャッチ画像を設定ボタン』をクリックします。
元の画面に戻るとアイキャッチ画像が表示されますが、そのページの青い『更新ボタン』を押して確定しないと反映されないので気を付けましょう。
アイキャッチ画像の使用箇所
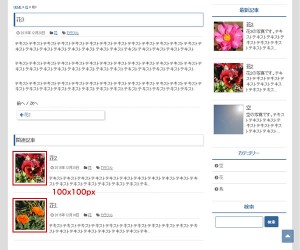
上の画像は『パソコン画面』のトップページで、コンテンツ部分のアイキャッチ画像が150 X 150px、サイドバー部分が100 X 100pxとなっています。
『投稿』の重複を防ぐため、トップページのコンテンツをカスタマイズするか、サイドバーの最新記事を非表示にすることができます。
上の画像は『パソコン画面』の『投稿』で、『関連記事』に100 X 100pxのアイキャッチ画像が表示されます。
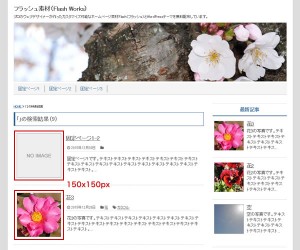
上の画像は『パソコン画面』の『検索結果』で、150 X 150pxのアイキャッチ画像が表示されます。
アイキャッチ画像が表示されるのは『投稿』ですが、検索を利用した場合には『固定ページ』のアイキャッチ画像も表示されます。登録していない場合は、グレーの『NO IMAGE画像』が使われます。
関連記事
ワードプレスをインストールしたら行うべき設定方法について説明いたします。 あくまでも一般的な設定の仕方であって、必ずこうしなければならない...
htmlサイトでメニューを作ろうとした場合、テキストを入れて、それにリンクを張ってと、面倒な作業が必要となります。 もしも修正が必要となっ...
ワードプレスは『投稿』と『固定ページ』、2種類のページを生成できますが、その内『投稿』とは、アメーバブログやヤフーブログのようにブログのペー...
ワードプレスは自分の好みの『テーマ』をインストールして有効化するだけで思い通りのサイトを制作できますが、カスタマイズして自分だけのオリジナル...
ホームページを作って、その後はページを増やしていけば良いというものではありません。 アクセス解析で訪問者数や滞在時間、直帰率などの様...